自我们推出了手机版以来,受到了客户的广泛好评,尤其是一些经常在外出差的领导,更是对手机版喜爱有加。
但是,手机版的页面一直都只对系统的功能做了设计,对用户设计的自定义表单没有做手机端的优化,由于用户设计的表单千变万化,没有固定的模式,所以很难做统一,如果让用户设计两个版本的表单,那无形中又增加了系统管理员的负担和技术难度,显然是不合适的。
所以,技术的难题我们来解决!能让用户(包括系统管理员)轻松地使用TopFlow就是我们的目标!本次更新,我们带来了自定义表单的自动布局优化,让用户设计的表单也能自动适应小屏幕的显示。
一个在电脑上显示的普通表单:

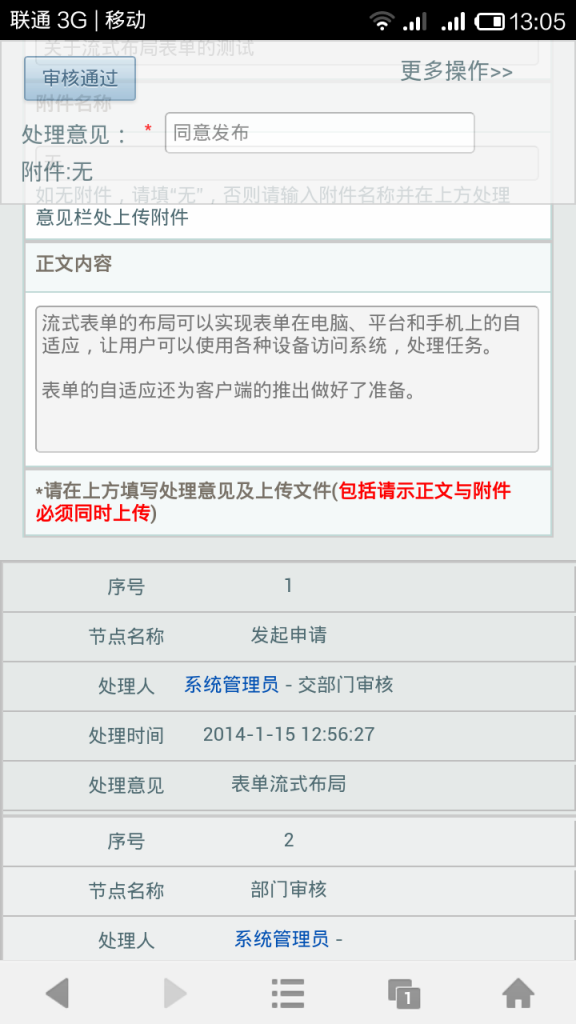
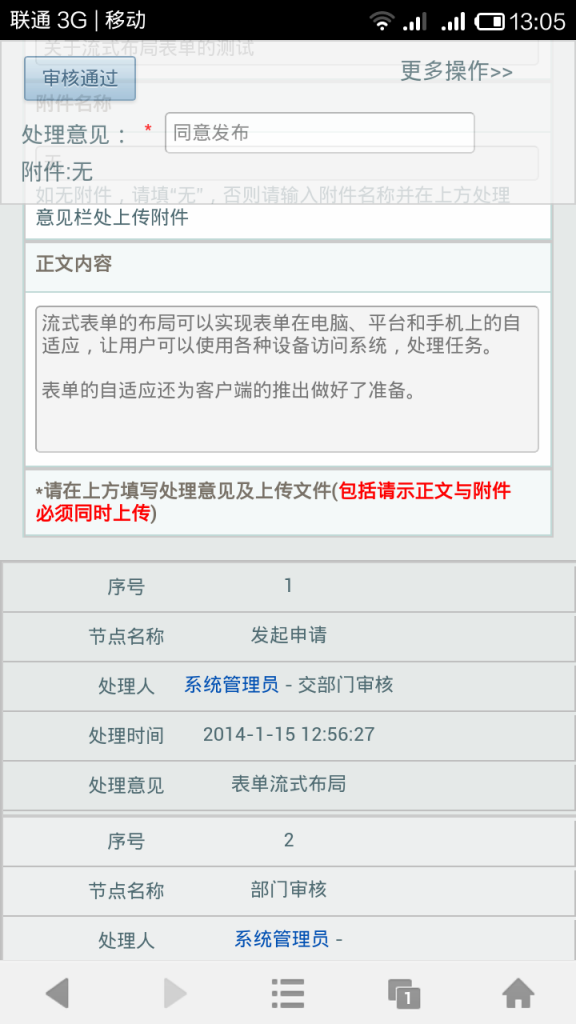
到了手机上显示:

可以发现系统对自定义表格和处理记录都做了布局的调整,使其方便在手机上查看,同时在手机上也可以直接处理任务,更加简便!
如何才能做出自适应的表单?
其实用表单设计器自动生成的表单,已经自带可自适应的样式,唯一要调整的可能是整个表单的宽度:
[code lang="html"]
<div style="width:92%;margin:auto;">
<table width="100%" align="center" id="t1">
...
</table>
</div>
[/code]
将表格和div都设成按比例的宽度,就可以在电脑和手机屏幕上实现自适应了。
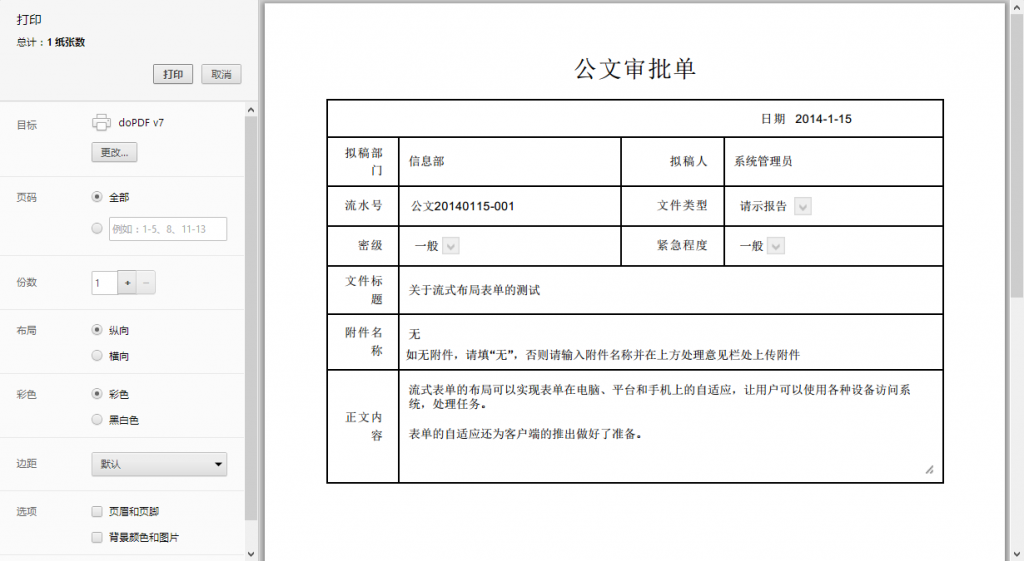
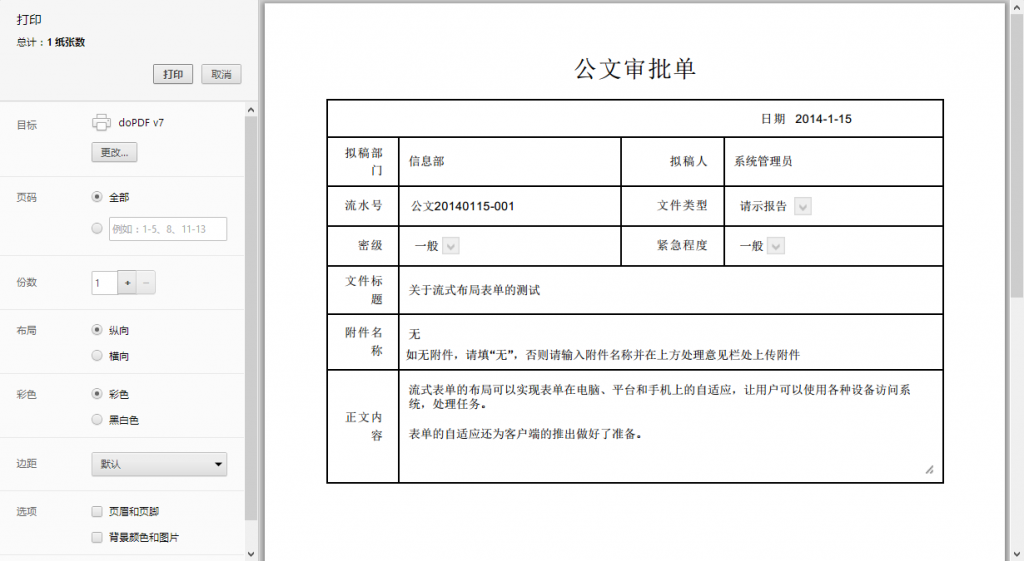
这样做的好处还有就是打印也可以自适应了:

小提示:给某个元素加上样式“NoPrint”,它就可以不打印出来了哦,比如上面表单最后一行的说明文字。
本次更新还包括以下内容:
1、修复使用大小写用户名登录时可能会丢失权限的错误
2、修复建表工具中有字段说明有空格无法保存的问题
3、更新图表库
4、修复非管理员无法彻底删除任务的bug(2014/1/22)
5、修复流程路径条件判断中部门领导没包括在部门中的bug(2014/1/22)

 可以发现系统对自定义表格和处理记录都做了布局的调整,使其方便在手机上查看,同时在手机上也可以直接处理任务,更加简便!
可以发现系统对自定义表格和处理记录都做了布局的调整,使其方便在手机上查看,同时在手机上也可以直接处理任务,更加简便!
 小提示:给某个元素加上样式“NoPrint”,它就可以不打印出来了哦,比如上面表单最后一行的说明文字。
小提示:给某个元素加上样式“NoPrint”,它就可以不打印出来了哦,比如上面表单最后一行的说明文字。
请先登录或注册后,才能发表评论。